記事を書くとき、文字とか装飾すのが面倒でしたが、マークダウンという便利な記述方法を知り、便利だったので、Wordpressでもマークダウンで記事を書こうと思いマークダウンエディタのプラグインをインストールしました。最近、サイト上のエディタを使ってマークダウンで直接文章を書く機会があり、マークダウンを覚える良い機会にもなりました。
インストールしたプラグインは
WP Githuber MD
です。
環境
- WordPress 5.4
- PHP 7
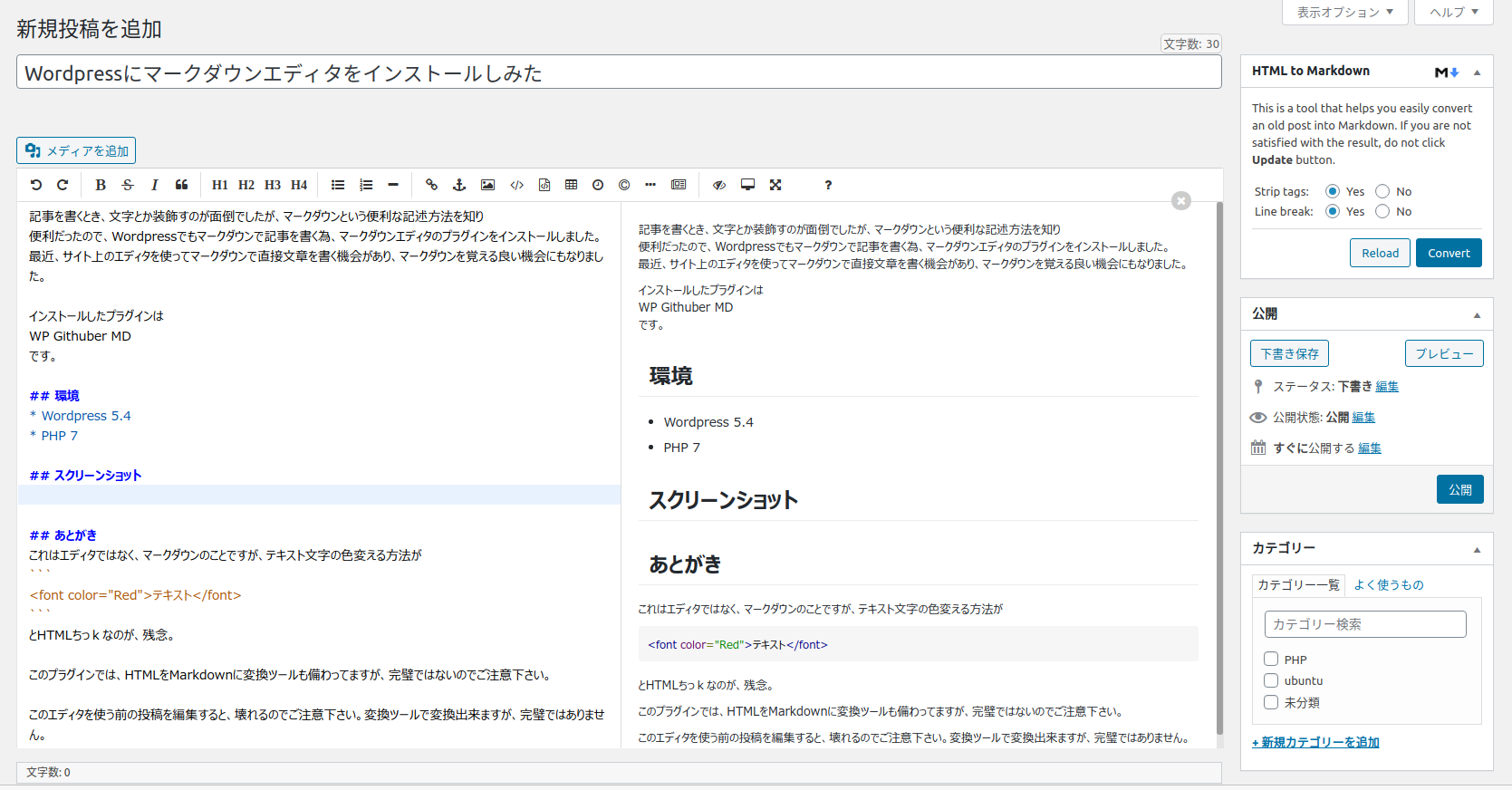
スクリーンショット

インストール
とても簡単です。他のエディタのプラグインを既にインストールしていある場合は、無効にして下さい。
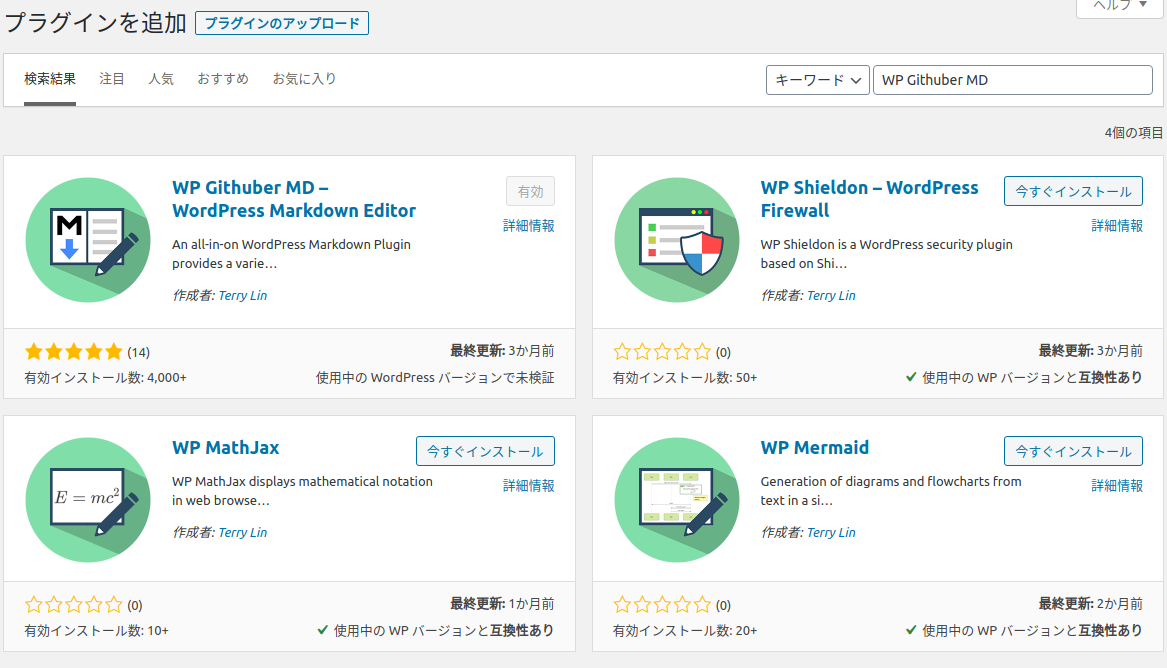
プラグインの新規追加で、
WP Githuber MD
で検索すると下記のプラグインが表示されます。

WP Githuber MD – WordPress Markdown Editor
を今すぐインストールし、有効にします。
上記のスクリーンショットはインストール済みの状態です。
以上です。
使い方の詳細は
WP Githuber MD
を参照下さい。
あとがき
画像のコピペができない!!
編集中に画像をクリップボードにコピーして、貼り付けようとコピペしても反応無し。。。。もしかして対応していなのか!!ちょっと不便と思いましたが、設定の問題でした。ドキュメントにも書いてありまました。。。。
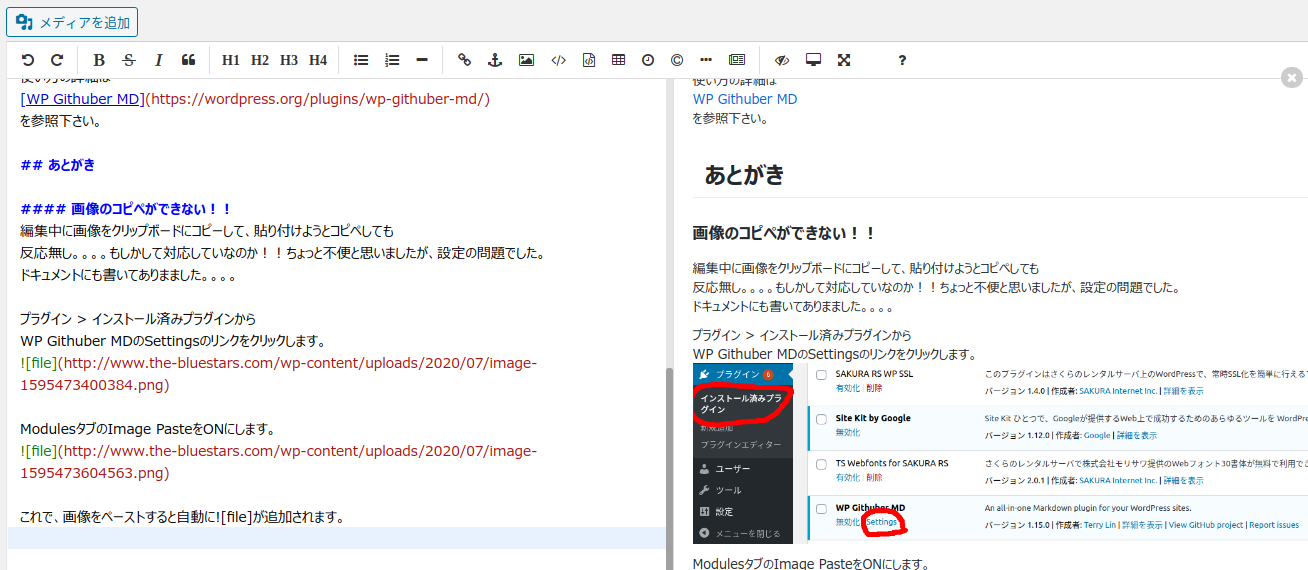
プラグイン > インストール済みプラグインから
WP Githuber MDのSettingsのリンクをクリックします。

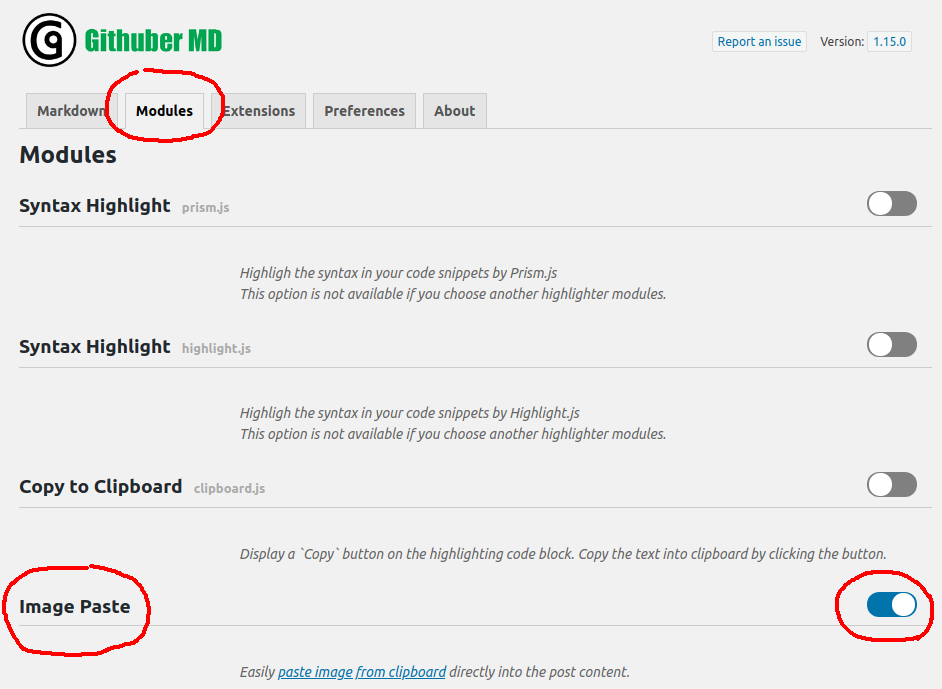
ModulesタブのImage PasteをONにします。

これで、画像をペーストすると、自動で![file]が追加されます。下図はそのイメージです。

その他
これはエディタではなく、マークダウンのことですが、テキスト文字の色変える方法が
<font color="Red">テキスト</font>とHTMLちっくなのが、残念。
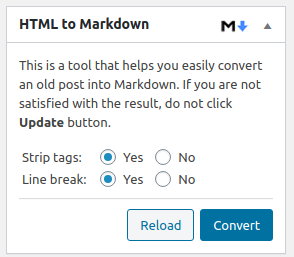
このプラグインでは、HTMLをMarkdownに変換ツールも備わってますが、完璧ではないのでご注意下さい。
右サイドーに変換ウェジェットがあります。

このエディタを使う前の投稿を編集すると、壊れるのでご注意下さい。変換ツールで変換出来ますが、完璧ではありません。



コメント
[…] 以前、投稿の編集でマークダウンを使いたかったのでWP Githuber MDをインストールしました。しかし、カスタム投稿タイプを追加したとろ、投稿、カスタム投稿タイプの編集で標準の編集画面になっていたので、WP Githuber MDが使えないか調べ、使えるようにしました。 […]